With a well-optimized website, you get more traffic, more sales, and have higher conversion rates. The speed of your website is essential. If pages don’t load quickly, you can lose visitors. Search engines are also concerned with website performance. Google, for example, ranks websites based on their loading time.
But first, let’s define what website optimization is.
Website optimization – also called Conversion Rate Optimization or Search Engine Optimization – includes a variety of activities that help a website rank well in organic search results, including both on-page and off-page optimization.
Just like the ICO is important for a cryptocurrency to succeed in the market, website optimization is also important to scale your business’s growth.
You can achieve your business goals with website optimization, whether you want to increase leads, sales, or reduce customer service calls. By optimizing your website, you’ll be able to not only reach an untapped market but also increase conversions and revenue. What is a reasonable conversion rate? A good conversion rate is typically in the range of 2% to 5%.
Why is Website Optimization Important?
Over the last decade, the internet has evolved into a place where consumers seek information about the product before buying it online.
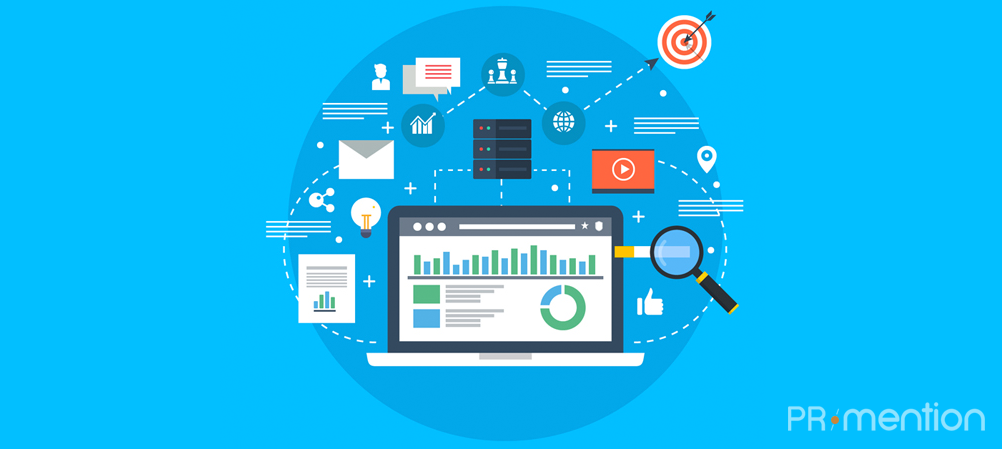
The global retail e-commerce sales reached 4.28 trillion USD in 2020, and e-retail revenues are expected to grow to 5.4 trillion USD the following year.
 (Source)
(Source)
In every industry, the internet act as the “all-knowing friend”. You can convert people who have never heard of your company into customers by positioning it correctly.
No matter how many people search for terms related to your business, without optimizing your website and sharing content on your site, it will not appear in the top results and it will go unnoticed.
You can generate targeted traffic from interested buyers by mastering Search Engine Optimization (SEO). However, optimizing for search isn’t enough. Your website’s visitors will leave without making a single purchase if you only increase your traffic but your content does not appeal to potential customers.
Conversion Rate Optimization (CRO) can help you increase the number of leads and sales you get from both paid and organic traffic. Website optimization can also lead to environmental benefits. For example, by optimizing your site, you can help to reduce your website’s carbon footprint.
In the following, we’ll give you tips on how to improve your website’s performance and page load time.
1. Optimize your images
Everyone enjoys images that catch their attention. Images play a crucial role in the success of eCommerce businesses. On your product pages, include a lot of photos, images, and graphics to increase engagement, however, images are the heaviest component of any website, they can have a significant impact on loading times.
Load times are longer when images are larger. Compressing photos is the most effective approach to reduce image size without losing any quality.
Here are some recommended photo compressing sites
- ImageOptim
- JPEGmini (also available for OSX, iOS, Windows),
- Kraken.io or
- TinyPNG
 (source)
(source)
Another method to reduce the image size is using the <secret> and <size> attributes of HTML responsive images. We can provide some more information about Responsive Images here.
2. Reduce the number of plugins
Plugins are a standard feature of all websites. They are third-party-recommended features. Unfortunately, the more plugins you have, the more resources you’ll need to keep them running.
This leads to a slower and security issues may also appear. As time passes, the number of plugins increases, while some may become outdated. We recommend that you go through all of the plugins you have installed and remove any that aren’t necessary.
Not only does the number of installed plugins affect website speed, but so does their quality. Plugins that load a lot of scripts and styles or generate a lot of database queries should be avoided. The best solution is to keep only the necessary ones and to keep them up to date.
3. Try to use less JavaScript and CSS files
If your website has a lot of JavaScript and CSS files, it will result in a lot of HTTP requests from visitors who want to access specific files. Your website will speed up if you reduce the number of JavaScript and CSS files. Combine your CSS and Javas files into smaller ones and you can reduce the number of HTTP requests to your web servers. Numerous programs can minify CSS, and JavaScript files, such as
 (source)
(source)
4. Detect 404 Errors
A 404 error indicates that the requested page was not found. When the accessed content of a page no longer exists, the hosting sends this message to browsers or search engines. Check for HTTP 404 (“Page Not Found”) errors and avoid resource re-directs.
Monitor server errors as well, and work with your developers to resolve any recurring issues. You can use error detection tools and plugins to detect and correct a 404 error. As mentioned earlier, additional plugins can slow down your website, so we recommend running the resource through external error detection tools. For example:
 (source)
(source)
After you’ve identified all of the 404 errors, you’ll need to assess the traffic they generate. You can leave these dead links alone if they don’t bring any visitors and thus don’t consume any server resources. If these pages continue to receive traffic, consider implementing redirects for external links and updating the internal link addresses.
5. Reduce the use of web fonts
In website design, web fonts have grown in popularity. According to the HTTP Archive, customized fonts are currently used on 60% of websites. That’s an increase of almost 850% since 2011.
Web fonts have the problem of making additional HTTP queries to external sites, which slows down page rendering speed. You may minimize the size of online font traffic by doing the following steps:
- Select only the font styles that are required.
- Only include character sets that are used on the website.
- For modern browsers, use modern formats (WOFF2).
6. Avoid redirects
Redirects wreak havoc on performance. If it is possible, stay away from them. A redirect adds more round trip times (RTT) to the process, effectively doubling the time it takes to load the first HTML document before the browser even begins to load other assets.
It’s best to keep them to a bare minimum or avoid them altogether. To begin, run a site scan to identify all redirects on your page by using the Screaming Frog. After this, you must decide whether they are needed and keep those that are essential.
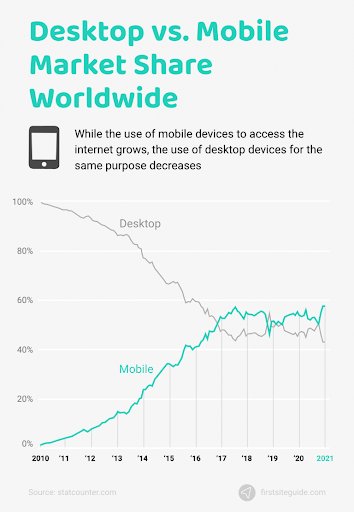
7. Optimize the Mobile Experience
It’s no longer enough to have a website that looks and functions well on laptops and PCs. You must also pay attention to your site’s mobile experience if you want to succeed in the online marketplace. In Q1 2021, mobile traffic accounted for 54.8% of all traffic, not to mention in the United States 61% of Google searches were made on mobile in Q4 2019.
 (Source)
(Source)
As a result, Google has already switched to mobile-first indexing, where they primarily index and rank your mobile pages. Any issues could cost you not only potential mobile conversions but also the chance to rank highly for relevant search terms. That’s why the first step is to conduct a simple mobile usability test, such as Google’s Mobile-Friendly Test, and correct any obvious flaws that the test reveals.
You should also test all pages on the most popular phone models to ensure that they adjust to each screen size adequately. This can be done using Chrome Developer Tools’ device toolbar. It allows you to show your website in several screen sizes.
When you are making your mobile-friendly website make sure:
- On mobile, you don’t have any pop-ups or interstitials.
- The site is responsive and loads quickly.
- The text is easy to read.
- The entire content is visible.
- Images and graphics that have been reduced in size are still readable.
- The website is simple to use.
Both search engines and users will reward you if you cover these basics.
8. Optimize the User Experience
The goal of user experience (UX) is to obtain insight into people, their requirements, values, skills, and limits. UX involves corporate aims and objectives as well. Every dollar invested in UX yields a return of between $2 and $100. Not to forget that dwell time (the amount of time a Google searcher spends on your site before leaving) is an important SEO and CRO ranking factor.
People do not like to sit and wait for a website to load. A 5 second load time results in a 38% bounce rate, and the longer it takes, the higher the rate becomes. The first step toward providing a good user experience is to have a website that loads quickly.
You want to conduct UX reviews and analyze user reports such as user flow, session recordings, exit pages, and heatmaps. This will aid you in identifying UX issues and brainstorming potential solutions. Once you’ve created a new version of a page, you can either run an A/B test to compare it to the original or conduct a usability test with a group of test users.
According to Peter Morville, factors that determine UX include:
- Useful: Your material must be distinctive and meet demand.
- Usable: Your website must be easy to use and navigate.
- Desirable: Emotion and gratitude should be evoked by your design elements and brand.
- Findable: Integrate design and navigation components to make it easier for users to find what they need.
- Accessible: Everyone, including the 10% of the population with disabilities, needs to be able to access the content.
- Valuable: Your website must give value to both the user and the organization in terms of good ROI.
- Credible: For users to believe you, your website must be trustworthy.
9. Don’t forget Content Marketing
When people begin using content analysis tools for SEO, they often make the mistake of focusing solely on SEO rather than their readers. Your content should have a purpose and provide genuine value to individuals, rather than simply meeting a target of semantically relevant words and overall word count.
High bounce rates — which means the visitor’s overall session duration is short — will harm both your Google rankings and conversion rates if you do not strike a balance.
 (source)
(source)
In the following, we will provide some tips to boost your SEO and CRO:
- 5 On-Page Content Marketing Strategies to Boost Your Local SEO
- How To Use Content Marketing For Your Small Business
- Ask Yourself These Questions to Create Top Content
- How to Find Topic Ideas for Your eCommerce Blog (+10 Types of Blog Posts You Can Craft)
- 17 Writing Tips For Bloggers Who Think They Can’t Write!
- How To Create Viral Content Your Readers Will Love
10. Improve Your Website Funnel
You want to take visitors on a journey when they visit your website. It may take several page visits before they buy, and you want to make it as easy as possible for them to move from page to page. You want them to move from one page to the next without leaving.
So, it is critical to plan out how you want your site’s visitors to interact with it and to ensure that each page along the way is optimized for what you want it to do.
Conclusion
To conclude, we recommend following a simple yet effective website speed optimization strategy:
- Begin your optimization with the most time-consuming aspects and concentrate on the pages that have the greatest impact on your conversion success.
- Test the current speed of your website and prioritize the pages and features that require the most attention.
- Check and evaluate the key success factors for your website, taking conversion, visibility, and usability into account.
Author Bio
I’m Shang Ren Cao, the Content marketing manager of Capturly.com, a full-scale website analytics tool. I am currently working in the field of SEO, but I am also interested in other digital marketing areas such as social media. You can connect with me on LinkedIn & Facebook.
PRmention is a digital PR agency for startups & SaaS businesses. Occasionally, we accept high quality contributed content and we’d love to hear any ideas you may have. Feel free to email us on guestcolumn@prmention.com if you are interested in contributing.