SEO is a set of practices that help improve the ranking of a particular website and its pages in the SERPs.
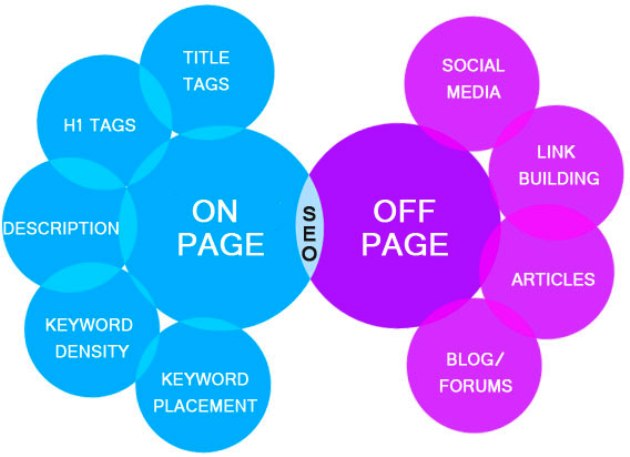
It can be broadly classified into:
- On-page SEO: Techniques implemented on the website/web page
- Off-page SEO: Techniques implemented elsewhere for the website/web page

In this article, we will be discussing various on-page SEO elements and how you can optimize them.
But before jumping on the main course, hit the starters and know a little more about on-page SEO.
What Is On-Page SEO?
On-page SEO is a set of practices that helps the search bots understand what a page is all about and rank it accordingly.
It involves improving the web page’s key elements, which include:
- Meta tags
- Headings
- Images
- Keywords
- Page speed, etc.

When everything is on-point, the website and its pages rank better in the SERPs.
Here are the tips to optimize the top 7 on-page SEO elements in detail.
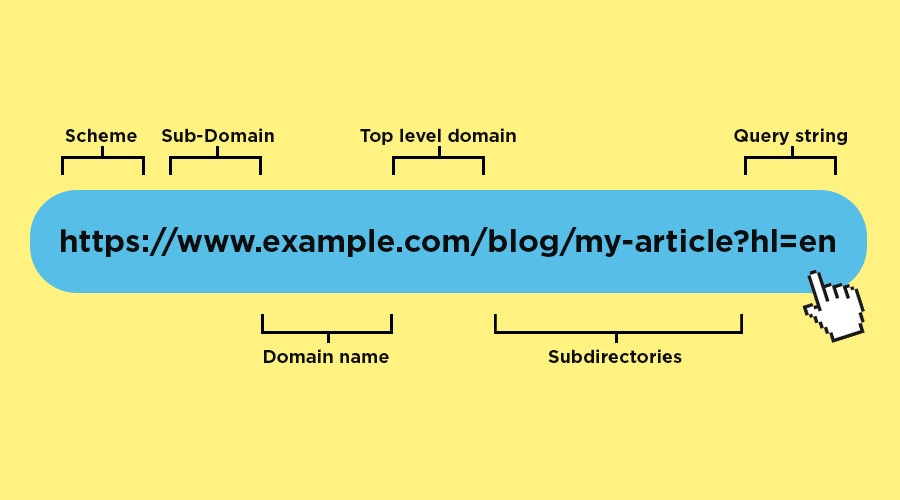
1. Employ SEO Friendly URLs
URLs are a great way to signal what your page is about to a potential site visitor and the search bots.
It helps the crawlers understand the main topic of the web page and rank it accordingly in the SERPs.
So, you should be creating SEO-friendly URLs by:
- Incorporating the right keywords
- Keeping them short, simple and sweet
- Using hyphens and not underscores as separators
Optimized: http://rankwatch.com/blog/url-optimization-tips
Not optimized: http://rankwatch.com/blog/url_optimization_tips
- Avoiding uppercase, numbers, and special characters
Example: https://www.rankwatch.com/
- Implement HTTPS security
- Following standard practices for URL structuring

In this way, you will enrich the URL’s quality and boost its search visibility.
Next in the on-page SEO checklist, we have title tags and meta tags.
2. Optimize Title Tags And Meta Tags
Well-optimized title and meta tags help your web page rank higher in the SERPs.
They inform the search engines and users about your page’s content. Plus, they influence the clicks that a particular web page receives.
You can consider them as the mini advertisement of your web page that shows up in the search results.
Hence, you need to optimize your page’s title and meta tags to improve it’s:
- Organic search rankings
- Click-through rate (CTR)
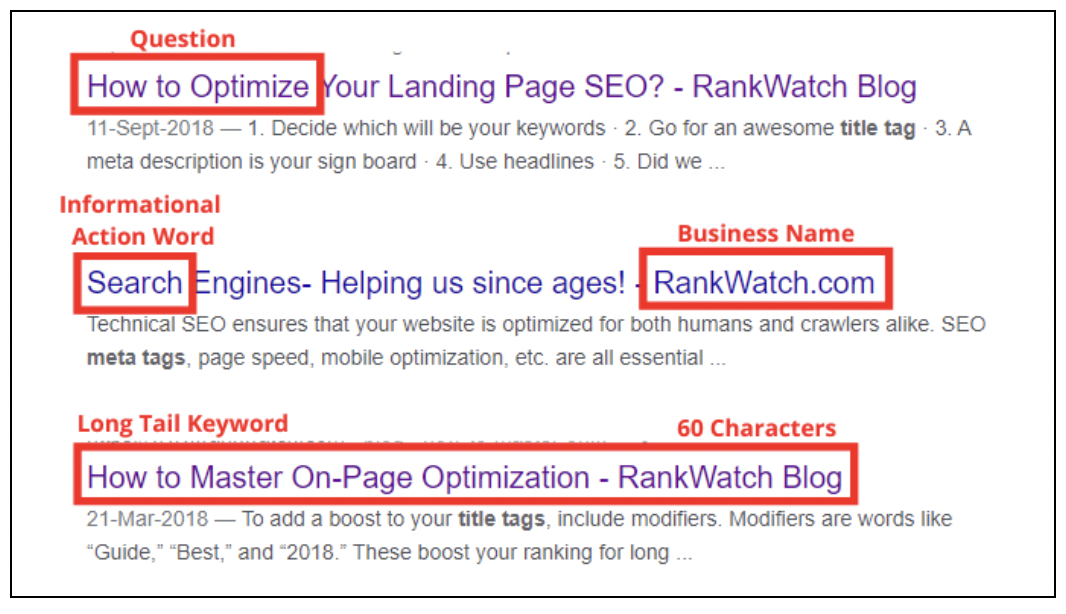
You must implement the following tips to create your website’s title tags:
- Write only 50 – 60 characters
- Use informational and transactional action words like get, take, boost, learn, try, get, buy, download, etc.
- Place your business name at the end
- Employ keywords at the starting
- Include questions if possible
- Ensure every title is unique
- Align it with the search intent
After optimizing the title tag, it’s time to work on your meta tags.
Here are a few things to keep in mind:
- Write within the 150 character limit
- Make sure you match the user’s search intent
- Place long-tail keywords where it is very necessary
- Create unique summaries for each page
- Include a call to action
After learning how to frame meta tags for better search results, you should be rooting for header tags.
3. Leverage Header Tags: H1, H2, H3
Header tags are visible when you open a web page link, unlike title tags and meta tags that are visible in the SERPs.
They help you to:
- Indicate your headings
- Establish a content structure
- Improve the readability
- Optimize for featured snippets
- Provide accessibility to visually disabled people
The large, bold text on the page will be the H1 Header tag. It is used to create the main headline (or title) at the top of the page.
The other headings appear within the body text of the webpage.

Here’s what each header tag stands for:
- H1: Primary keywords and subject matter; what the overall content speaks
- H2: Sections the content by incorporating the same keywords as the H1 tag
- H3: Subcategories to further break up the content, increasing the readability
H4, H5 and H6 are less popular and less used by web admins.

Now, let’s talk about the deal-breaker: the ‘do’s & ‘don’ts’ of header tags.
- Modify each page to use one H1 & 1-2 H2s, then use H3s
- Limit the length of heading tags; use a maximum of 60 characters
- Build keyword density and include exact target phrases
- Use a heading structure and follow a proper hierarchy
- Don’t repeat the same heading on every webpage
- Don’t use complex heading; try and ask questions to kill the monotony
- Don’t use header tags at the non-header elements like footers
Optimizing the header tags on your page will be easy with these tips.
Next, you should create content that everyone loves (even the search engines).
4. Write High-Quality Content
Getting a good ranking on google means coming up with quality content, which is unique and optimized.
It shouldn’t have the following:
- Correct information
- Relevant statistical data
- Coherent pointers
- Proper grammar and spelling
- Both external & internal links
Also, it should be optimized for:
- Target keywords
- User’s search intent
- Good readability
All this research may sound easier than done.
So, to reach the final copy, you might have to spend a lot of time proofreading and even re-writing certain portions several times.
Here are a few tips to make your jobs a little easier:
- Understand who is your target audience and what do they want
- Work on the outline
- Come up with strong headlines
- Tailor short introductions
- Use bullets and pointers to explain your content
- Give examples wherever it’s necessary
- Suggest tips and solutions
- Be human while writing use, conversational tone
- Use easy and simple language
- Provide data and information in every sentence
- Add statistics, expert’s opinion, metrics, etc.
- Do a grammar check with Grammarly
- Run it through Hemingway for readability
With that, creating quality content would be a breeze.
But besides writing quality content, you must add images to it. After all, it’s not a notebook!
5. Add Optimized Images
Visitors lingering on your webpage, contemplating to go through your content, this happens with almost everyone.
But you can have a crack at this problem if you start adding images to your web pages. It would make your content attractive and appealing to the users.
In fact, the more images you use, the more time they would spend on your site.
But, this might increase the overall page weight and slow down your website. Users won’t like this either!
Therefore, we need to use optimized images. Here are some image optimization tips to help you get started:
- Opt for the right image format (Eg. JPEG, PNG, GIF)
- Choose the right dimensions (Image’s length and breadth)
- Prefer lossless image compression
- Allocate appropriate names to image files
- Fill the alt texts with image description
- Use an image CDN (Content Delivery Network)
- Keep your thumbnails as small as possible
- Employ an image sitemap
- Limit the number of images per page, don’t overdo it
- Provide credit if you use an image from some other site
If you are wondering about using image compression tools, CompressJPEG or TinyPNG are good options.
Image optimization is as important as any other SEO element on the on-page SEO checklist. It may look like a lot of work, but you will devour the fruitful outcome after a while.
After optimizing images, don’t lose on your webpage’s overall speed.
6. Improve Your Page Speed
Majorly, unoptimized images slow the loading speed of a page. But there can be other significant reasons too.
Some of these include:
- Javascript issues
- Server response time
- Excessive flash content
- Cluttered code
- Too many ads
But, you need to fix them to offer a good user experience and reduce your site’s bounce rate.
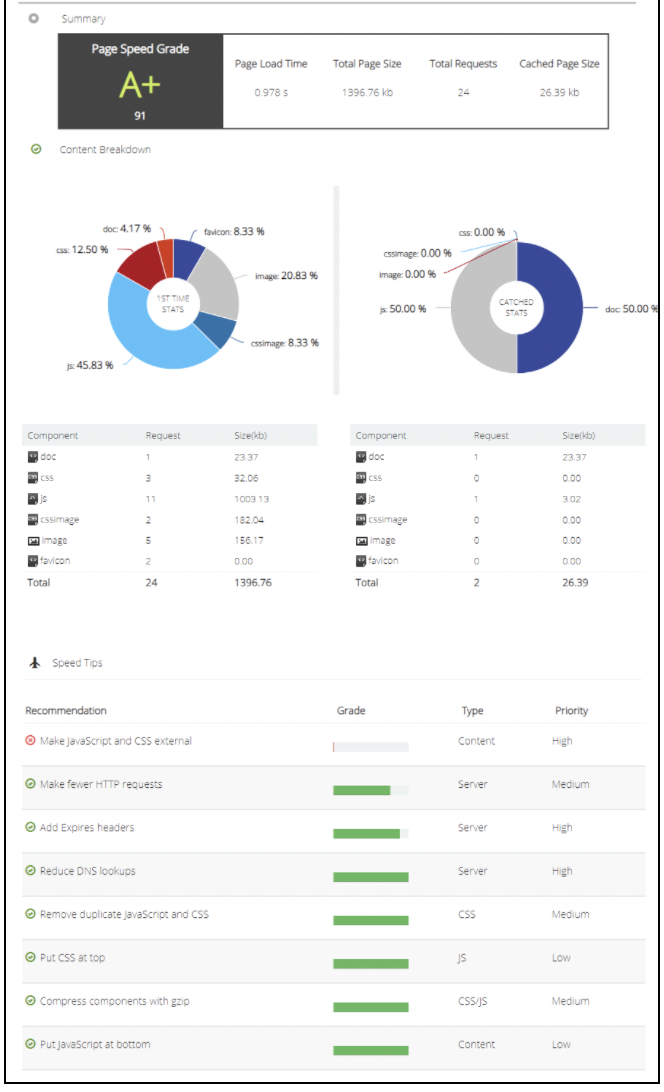
Using Website Analyzer, a free tool that helps you get an overview of your SEO performance, you can easily identify what’s slowing your website.
It will give you detailed statistics about your website’s page speed, which will be helpful when you are ready to optimize it.
Here are some tips to increase your page’s loading speed:
- Compress the size of images, videos, etc.
- Streamline your HTML and CSS code
- Dump the unused images, videos, files, content
- Don’t use animations
- Implement lazy loading
- Leverage browser caching
With these tips, you will be able to conquer an essential Google ranking factor.
Lastly, with the onsite SEO checklist, we have to talk about making, websites mobile-friendly.
7. Make Your Website Mobile Friendly
In January 2021, there were 4.66 billion active internet users worldwide. In this total, 92.6 % (4.32 billion) accessed the internet via mobile devices.
Meaning: the entire globe is relying on mobile for faster results.
Plus, Google uses mobile-first indexing to offer better search experiences to its users.
It means the search engine prefers the mobile version of your site for ranking in the SERPs.
Hence, it would be best to ensure that your web pages are highly responsive and run smoothly on all mobile devices.

Few things you can do to make your site mobile-friendly:
- Operate with a responsive theme or design
- Compress your images and CSS to the minimum
- Avoid screen blocking pop up and ads
- Break your content into small parts
- Don’t use flash and animations
- Use web fonts and readable font sizes
- Change button size and placement
- Add spaces between your links
With these pro tips, you’ll be able to offer a great mobile experience to your visitors. All this effort is to attract the 40% of internet users who search only via smartphones.
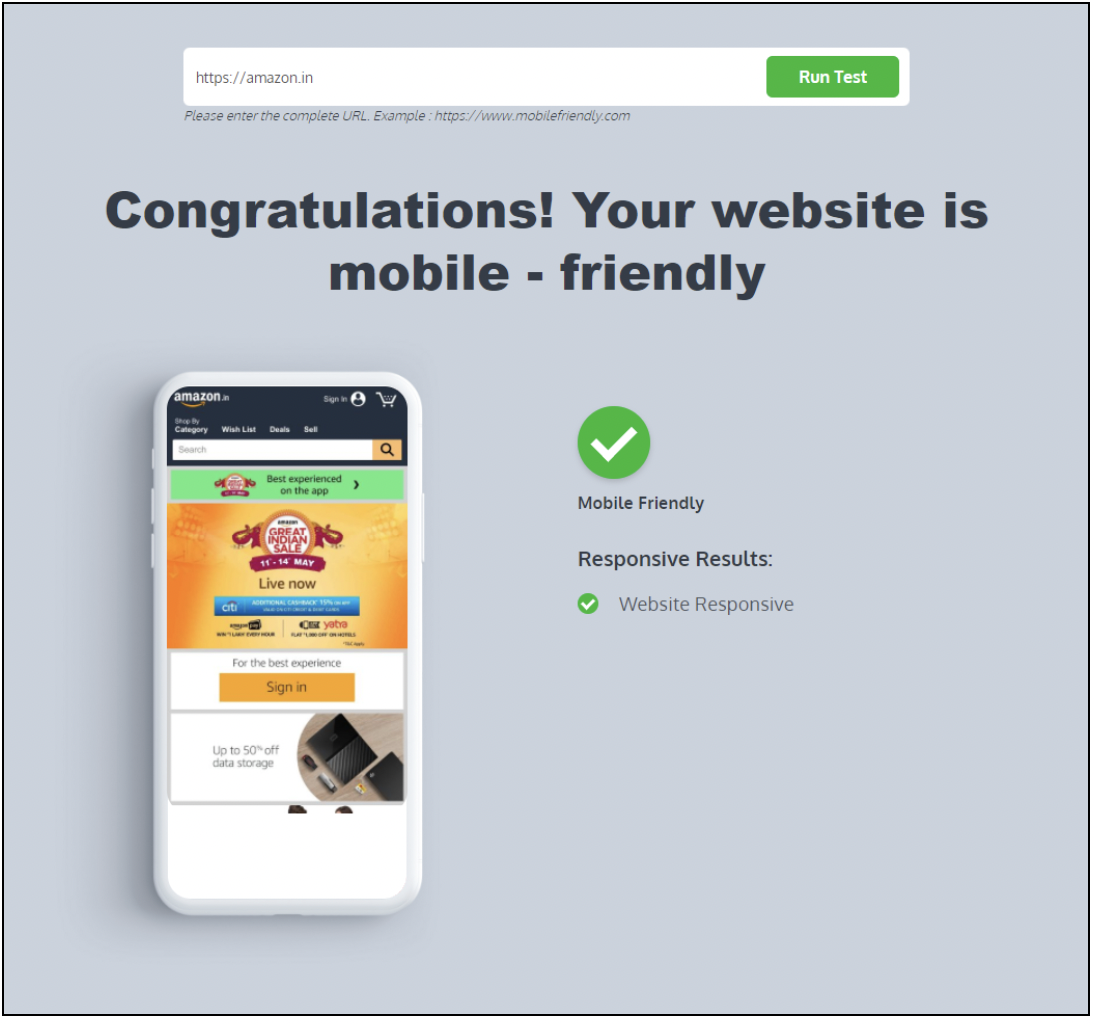
Also, to see if these tips work or not, you can test your website on the mobile-friendly checker tool.
Bravo, you have everything in place to rank on the SERP. Optimizing these on-page SEO elements will surely improve your website’s search visibility.
If you want to go further with on-page optimization, watch out for your internal links.
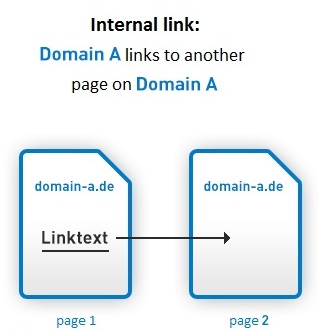
Bonus 1: Add Internal Links
Any link that connects two web pages on the same domain is known as an internal link.

It passes the SEO value and context from one page to another via the anchor text and surrounding content.
Also, it helps in getting the linked pages discovered, crawled and indexed. Your visitors can also click on these links and view other web pages on your website.
That said, you must add internal links to your content. But, refrain from making internal linking mistakes.
Here are some things to keep in mind when adding internal links:
- Use target keywords in the anchor text
- Keep the anchor text short
- Add links naturally and strategically
- Make sure linked pages are relevant to the topic
- Link new pages from old pages
- Assign them do-follow attribute
- Don’t link to different paged with the same anchor text
- Avoid stuffing links in the menu and footer
With that, you’d be able to optimize your web pages better.
Bonus 2: Include LSI Keywords In Your Content
Google and other search engines are using advanced techniques to understand and rank web pages in the present scenario.
One of them is the presence of words and phrases in the content related to your target keyword.
These words and phrases are known as LSI keywords. If you have good subject matter knowledge, you’ll use them naturally in your content.
But otherwise, you’ll have to research them and use them in your content strategically.
You can use the free LSI Keyword Generator to find them easily. Once you have the listed sorted, incorporate them into your content.
Here are the LSI keywords for the root keyword ‘keyword research’:
They would convey the context of a web page to the search engines and help them rank it for relevant search queries.
Also, the presence of LSI keywords can make your web pages rank for related search queries.
Conclusion
The on-page optimization checklist includes many more elements than what we have discussed.
Optimizing content, image, webpage or a site altogether takes time and requires constant progress tracking.
Experiment with your approach. Keep up with the latest Google Updates. And constantly improve.
Very soon, you’d master on-page optimization!
Do you have any questions or doubts related to this on-page SEO checklist? If yes, please feel free to ask them in the comment section below.
Author Profile
Sahil is the CEO and Founder of Rankwatch – a platform, which helps companies and brands stay ahead with their SEO efforts in the ever-growing internet landscape. He keeps sharing his knowledge and experiences on the RankWatch blog and likes making creative products that can help in the automation of mundane tasks. You can connect with him and the Rankwatch team on Facebook or Twitter.
Note: featured image is taken from Freepik.
PRmention is a digital PR agency for startups & SaaS businesses. Occasionally, we accept high quality contributed content and we’d love to hear any ideas you may have. Feel free to email us on guestcolumn@prmention.com if you are interested in contributing.